Also hier ein kleines Tutorial zum erstellen von userbars (Ich nutze Photoshop CS2):
1.)Wir erstellen eine neue Datei mit folgenden Referenzen:
Breite: 350 Pixel
Höhe: 19 Pixel
Auflösung: 72 Pixel/Zoll
RGB 8 Bit
Transparent
2.)Nun benutzen wir das Verlaufs-Werkzeug, um erst mal einen schönen Übergang zu machen. Dabei sollten die Vorder- und Hintergrundfarbe harmonieren, da es sonst zu ziemlich augenfeindlichen Kreationen kommen kann.
3.)Nun brauchen wir das Streifenmuster. Dazu erstellen wir eine neue Datei mit folgenden Maßen (die alte Datei nicht schließen):
Breite: 3 Pixel
Höhe: 3 Pixel
Der Rest genau wie bei der ersten Datei.
4.)Nun vergrößern wir auf das Maximum von 1600%. Jetzt ziehen wir eine feine (schwarze) Linie von oben rechts nach unten links. (Größe des Pinsels: 1 Pixel)
5.)Nun gehen wir unter Bearbeiten->Muster festlegen und geben unserem eben erstellten Muster einen beliebigen Namen, wie z.B. UserbarMuster.
6.)Nun gehen wir wieder über zu unserer alten Datei. Nun gehen wir auf Bearbeiten->Muster füllen und wählen unser eben erstelltes Muster aus.
Nun sollten sich die Linien (sofern fein oder grob gezeichnet) sichtbar auf unserer userbar sehen lassen.
7.)Nun suchen wir uns ein Bild für unsere Userbar aus. Am besten nutzt man hierfür Google. Aber man sollte auf die Größe achten, nicht zu groß und nicht zu klein sollte das Bild sein. Aber ich denke hier sollte jeder nach eigenem Geschmack arbeiten. Wenn das Bild zu klein ist, kann man es ja immer noch beliebig verkleinern und umgekehrt.
8.)Nun brauchen wir auch eine Beschreibung! Hierfür brauchen wir die Schriftart Visitor TT2(BRK). Die beste Schriftgröße hierfür sind 13 Pixel und KEINE Glättung! Die Schriftfarbe sollte weiß sein (oder Schwarz, jeh nach dem Hintergrund). Als Fülloptionen wählen wir "Schein nach aussen" mit folgenden Einstellungen:
Umgekehrt Multiplizieren
Deckkraft: 100%
Störung: 0%
Farbe: Schwarz
Technick: Weicher
Überfüllen: 100%
Größe: 1 Pixel
Alternativ kann man auch was anderes versuchen, aber es sollte schon ein schwarzer Rand ausserhalb der Schrift sein, um ihr etwas mehr Lesbarkeit zu geben. Sollte "Schein nach aussen nicht funktionieren, versucht es mit "Schlagschatten", und den gleichen Parametern wie oben.
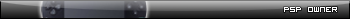
9.)Nun wir sind fast fertig! Jetzt vergrößern wir unser Fenster etwas, sodass wir auch einen Bereich ausserhalb des Bildes sehen. Jetzt nehmen wir als Vordergrundfarbe weiß und nehmen unser Ellipsen-Werkzeug. Wir ziehen von oben bis zur Mitte der Userbar mit unserer Ellipse. Jetzt stellen wir noch die Deckkraft und Fläche auf 70% um etwas Durchlass zu gewähren. Das sollte einen schönen glanz hinterlassen.
Nun sind wir fertig! Wenn ihr lust habt, könnt ihr ja eure Arbeit hier Posten.
MfG
KILLTHIS





 Zitieren
Zitieren